リバースポートフォワーディングのあれこれ
なぜかしょっちゅう接続がきれててあーってなってました
その対策方法をようやく見つけて基本的にここに答えらしきものが書いてあった
要はkeychainを使えばうまくいくとのことで、まずはkeychainを入れます。
sudo apt-get install keychain
そして、以下のコマンドを自分は.bashrcに追加した
keychain --nogui id_rsa
そしてさらに、create_ssh_tunnel.shの中のsshを実行する部分の前に以下のコードを追加した
. ~/.keychain/$HOSTNAME-sh
これで、crontabからsshで繋がるようになった。
ただ再起動したら.bashrcが実行されないといけないのでコマンドプロンプトを開く必要がある(改善できそう)
VisualStudio2015で画像ビューアを作る [3]
前回の記事 korechi.hatenablog.comの続きです。
フォームへダイアログの追加
- Toolbox > Dialog > OpenFileDialogとColorDialogをダブルクリック
フォームデザイナーの下にopenFileDialog1というアイテムを確認できるはずです。

openFileDialogを選択し、Filterプロパティの値を以下にセット
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*- TitleプロパティをSelect a picture fileに変更
画像の表示
- ピクチャの表示ボタンをダブルクリック
Form1.cs内の***_Click()に移動するはずです。 以下のようにコードを記入します。
private void showButton_Click(object sender, EventArgs e) { if (openFileDialog1.ShowDialog() == DialogResult.OK) { pictureBox1.Load(openFileDialog1.FileName); } }- デバッグしてみます
ピクチャの表示ボタンを押してうまいことできたら成功です!
今回結構進んだ感じしますね。さりげなくコードのお作法やら学んでいきましょう。
他ボタンの動作
下をコピペすればよいです。各自解読してください。
private void clearButton_Click(object sender, EventArgs e)
{
// ピクチャを消す
pictureBox1.Image = null;
}
private void backgroundButton_Click(object sender, EventArgs e)
{
// カラーパレット選択アイコンを表示
if (colorDialog1.ShowDialog() == DialogResult.OK)
pictureBox1.BackColor = colorDialog1.Color;
}
private void closeButton_Click(object sender, EventArgs e)
{
// Close the form.
this.Close();
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// チェックボックスの値によってピクチャのサイズを変化
if (checkBox1.Checked)
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
else
pictureBox1.SizeMode = PictureBoxSizeMode.Normal;
}
これで基本操作のチュートリアルは終了です!!お疲れ様でした!
あとはこれを応用して、いろんな機能をつけて遊ぼうと思います。
VisualStudio2015で画像ビューアを作る [2]
前回の記事korechi.hatenablog.comの続きです。
フォームにコントロール(ピクチャBox)を追加
- Toolbox > Common Controls内のPictureBoxをダブルクリック この時、前記事でTableLayoutPanelがフォームをfillするよう設定されているので、自動的にPanel内にPictureBoxが配置されるはずです。
- PictureBoxの三角矢印を押し、親コンテナーにドッキングするを選択
- PictureBuxを選択し、ColumnSpanを2に変更し、BorderStyleをFixed3Dに変更しサイズをうまいこと調整
- CheckBoxを追加
- CheckBoxのTextプロパティをStrechに変更すると以下のようになる

- Toolbox > containers内のFlowLayoutPanelを選択し、親にドッキング
フォームへボタンを追加
- FlowLayoutPanelを選択
- Toolbox > Common Controls内のButtonをダブルクリック
button1がFlowLayoutPanel内に追加されます。同様の操作をもう一度やりbutton2を追加します。
コピペでbuttonを増やすこともできます。 - button1のTextプロパティをピクチャの表示に変更し、それ以降のボタンをピクチャの消去, 背景色の設定, 閉じるに変更
- 複数のbuttonを並べるため、FlowlayoutPanelを選択し、FlowDirectionプロパティの値をRightToLeftに変更
- ボタンを並び替えて下のように配置

- ボタンを全て選択後、AutoSizeプロパティの値をtrueに
ctrlを押しながら選択すれば複数選択可
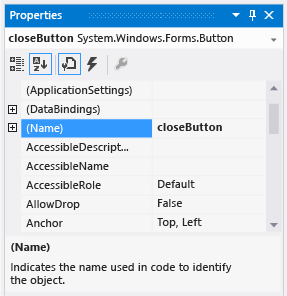
ボタンに名前をつける
- ボタンを選択し、(Name)プロパティの値をそれぞれ分かりやすい名前に変更

- フォーム内のどれかボタンをダブルクリックするとエディタが表示されます

この時、同時にshowButton_Click()が追加されています。
checkBoxについても同様にやるとコード内にcheckBox1_CheckedChanged()が追加されます。これらの追加された関数はEventHandlerから呼び出されます。
そしてダブルクリックしたら自動的にEvent時に呼ばれる関数が追加されることを覚えておきましょう。
VisualStudio2015で画像ビューアを作る [1]
はじめてVisualStudioを使って1からアプリケーションを作ります!
このチュートリアル(Tutorial 1: Create a Picture Viewer)にそって進めていきます。
まずは簡単な画像ビューアを作成します。
Windows Form Applicationの作成
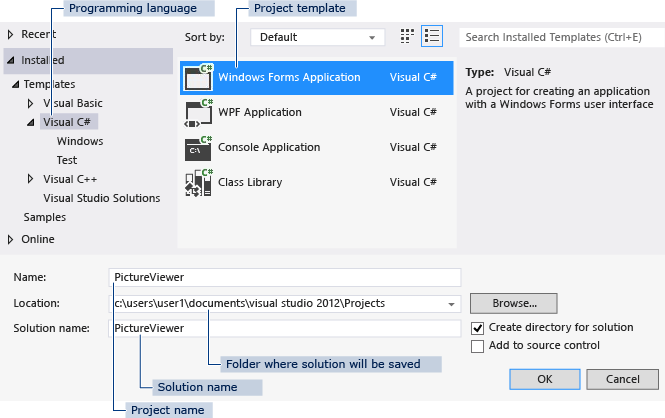
- File > New Project を選択

- Installedの項目の中からVisual C#を選択し、Windows Forms Applicationを選択
- NameとLocationを各自編集
- File > Save Allを選択し保存
これでアプリケーションのひな形ができました!
プログラムの実行
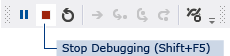
- 以下の3つのうちどれかでプログラムを実行します
- F5キーを押す
- メニューバーにあるDebug, StartDebuggingを選択
- ツールバーにあるStartボタンを押す
- 赤い四角のボタンを押してプログラムを停止します

フォームのプロパティのセット
プロパティとは、属性値のこと。フォームはアプリケーションそのもので複数のプロパティを持ちます。 つまり、フォームのプロパティということは、アプリケーション内のさまざまなもののパラメータです。(少し正しくないかも)
1. タブからForm1.cs [Design]を選択
フォームを選択するとPropertiesウィンドウの中にいろいろ値が表示されるのでいじってみましょう。
TableLayoutPanelの操作
TableLayoutPanelはWordのテーブルのようなもの。行と列から構成されたボックスの集合です。
1. ツールボックスタブ内のコンテナー内のTableLayoutPanelを選択
2. これでフォーム内にTableLayoutPanelが追加されるので、それを選択
3. プロパティ内の上部にあるアイコンの左から3つ目を選択
4. Dockを選択し、値としてFillを選択

5. あとは好きなようにテーブルデザインを変更するために三角ボタンを選択し、ちょこちょこ編集します

続きは
Google Daydream for Unityの開発環境を整える
Google DaydreamはAndroidとiOS(主にAndroid)向けのVRプラットフォームです。(2016年秋に公開予定)
Daydream開発のためにGoogleは
①ヘッドセット
②コントローラ
③アプリ
の3つの開発に取り組んでいるらしい。すげーな
特にコントローラが統一されるのは開発者としては非常に嬉しいんです。Cardboardは画面タップしかできないから制約が大きい。。
おそらくDaydream向けアプリはGooglePlayやAppStoreで簡単に公開できるようになるだろうから、最も普及するプラットフォームになると期待して手を出してみます!!
Daydream用アプリの開発にはadb、Unity、Xcodeが利用可能みたい。けれどUnityが一番慣れているしなんとなくVR=3DだしUnityが良いっしょ!(単純)、ということでUnityで開発してみます。
三日坊主にならないようがんばるぞ!笑
それでは
https://developers.google.com/vr/unity/
を参考に開発環境の整え方をまとめていきます。
Unityのインストール
まずは各自Unityを公式サイトからインストールしてください。
※Unityは5.2.1以上のものを用意する必要があるので最新版で良いかと
Google VR SDK for Unityのインストール
以下のコマンドをターミナルで叩きます。
git clone https://github.com/googlevr/gvr-unity-sdk.git
インストールすると以下の階層構造になっています。
gvr-unity-sdk ┣ GoogleVR ┃ ┣ DemoScenes ┃ ┣ Prefabs ┃ ┣ *** ┣ Samples ┣ GoogleVRForUnity.unitypackage ←これを使う ┣ LICENSE ┣ ThirdParty ┗ README.md
Unitypackageのインポート
Assets > Import Package > Custom Packageから、先ほどインストールしたSDK内のGoogleVRForUnity.unitypackageをインポートしましょう。
インポートすると、UnityのProjectフォルダ内にGoogleVRとPluginsフォルダが追加されます。
そしたらGoogleVR > DemoScenes > ControllerDemo内のControllerDemo.unityを開けば、シーンが開始します!
iOS用にビルド
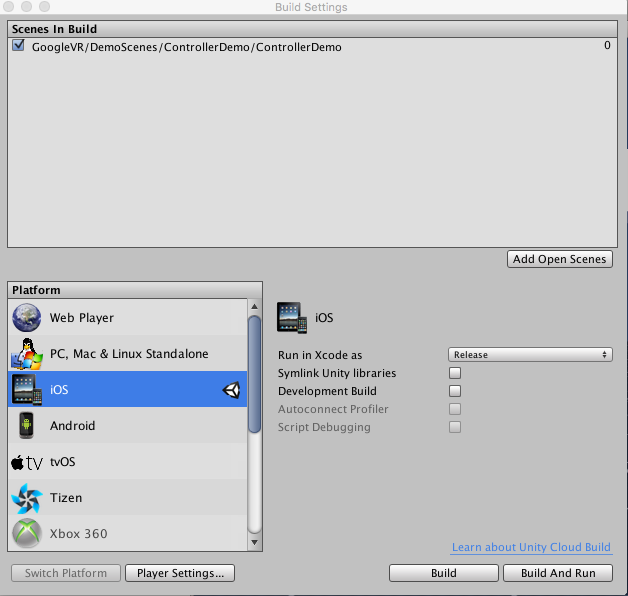
File > Build SettingsでiOSを選択します。iOSビルド環境がUnityに入ってなかったら公式サイトからインストールしましょう。
対象をiOSに選択し、Build Settings の下にあるSwitch Platformを選択し、Buildを押せばXcode用プロジェクトがビルドされます。

けれどその前に、Player Settingを選択します。
そしてDefault OrientationをAuto Rotationに選択し、3つほどチェエクを外します(下参照)。これをやらないと、画面サイズが変なことになります。。
 そして本来はさらにOther Settings 内のBundle Identifierをうまいこと設定しないといけないんですが、Storeに公開しないならデフォルトのままで良いです。
そして本来はさらにOther Settings 内のBundle Identifierをうまいこと設定しないといけないんですが、Storeに公開しないならデフォルトのままで良いです。
そしてBuildを押します。これでXcode用プロジェクトが生成されるはずです!
iOSデバイス上で動作
先ほどできたプロジェクトに*.xcodeprojectがあるので、それを実行します。(もちろんXcodeで)

そしてビルド対象を自身のiOSデバイスに設定し、ビルドすればデバイス上にアプリケーションが生成されます。
これで無事にiOS実機デバッグが完了しました!
Androidビルド
Cardboard用アプリをAndroid端末向けにビルドするのは簡単です。
しかしDaydream用アプリを動かすには、AndroidNの入った端末(ディスプレイ機)とKitkat以降のAndroid端末(コントローラ機)が必要です。当然この2機種はbluetoothでつなげるので
https://developers.google.com/vr/concepts/dev-kit-setupを参考にすればできますが筆者はAndroidNの入った端末を持っていないので、今回の記事では触れないでおきます。
残念ですが、Daydream用アプリ制作はひとまず置いておいてCardboard用アプリ制作を行います!